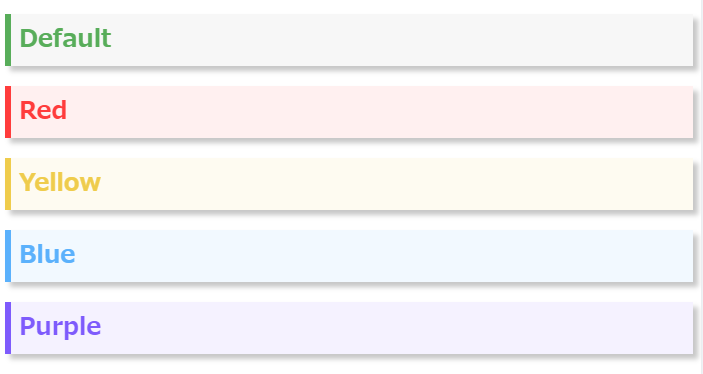
【CSS】はてなブログでCSSデザインを使う方法【比較編】

今回は、以下の2つの記事で紹介した 「はてなブログでCSSを使用する方法」を比較 したいと思います。
はてなブログの各記法で、使用可能なCSSの適用方法を比較 していきたいと思います。
今回、検討する記法は以下の4つです。
- 見たまま(HTML編集)
- HTML
- はてな記法
- Markdown
※ 「見たまま」モードについては、HTML編集タブからの入力で比較します。
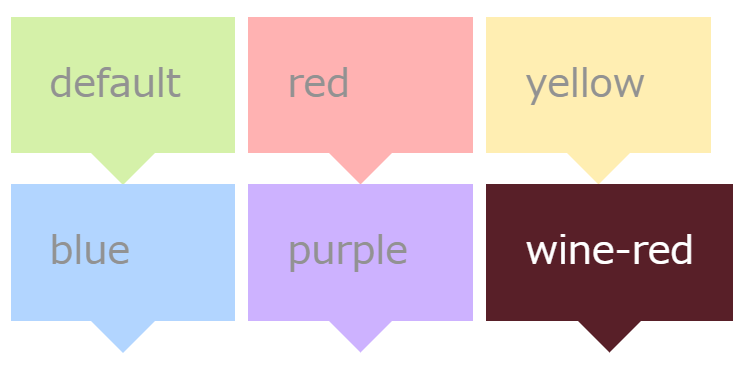
続きを読む【CSS】はてなブログでCSSデザインを使う方法【Googleタグマネージャー編】

今回は、「Googleタグマネージャー」を使って、はてなブログでCSSデザインを使用する方法 を紹介したいと思います!
CSSデザインは、はてなブログでの設定からでも使用できますが、Googleタグマネージャーを使うと、適用先を詳細に切り分けたり、CSSを一か所で一元管理することができます。
Googleタグマネージャーを使う方法は、少し面倒ですが、一度設定してしまえば、なにかと便利な事が多いので、オススメの方法です。
↓ はてなブログの設定からCSSデザインを使用する方法についてはこちら
続きを読む【MongoDB】Dockerを使ったMongoDBテンプレートを作ってみました【定期バックアップ付き】

Docker を使った、ローカル環境用の MongoDB テンプレート を作ってみたので、簡単に紹介したいと思います!
2020/07/16 時点でテンプレートに含まれる内容は以下の通りです。
- MongoDB
- Mongo Express
- 定期バックアップ用コンテナ
MongoDB コンテナの設定にはデータの永続化設定も含んでいます。
続きを読む【Neo4j】Dockerで試すNeo4j【第6回/JavaScript編 その3】

今回は、「Dockerで試すNeo4j」シリーズの最終編となります。
ここまで構成・実装した環境とコードを使って、登録されたPersonのFOLLOWリレーションをグラフ表示してみたいと思います。
↓ 「Dockerで試すNeo4j」シリーズ記事一覧はこちら
続きを読む【Neo4j】Dockerで試すNeo4j【第5回/JavaScript編 その2】

今回は、前回実装したターゲット選択用のセレクタを使って、特定のPersonとFOLLOW関係があるPersonを検索するコードを追加していきます。
また前回同様、アプリの作成を通して、JavaScriptとNeo4jの連携について解説していきたいと思います。
↓ 「Dockerで試すNeo4j」シリーズ記事一覧はこちら
続きを読む【Neo4j】Dockerで試すNeo4j【第4回/JavaScript編 その1】

今回からは、JavaScript(TypeScript)を使って指定のPersonのリレーションを検索・表示する簡易アプリを作成していきたいと思います。
アプリの作成を通して、JavaScriptとNeo4jの連携について解説していきたいと思います。
今回の記事では、JavaScriptとNeo4jの連携環境のセットアップし、ターゲット選択用のセレクタを実装していきます。
ターゲット選択用のセレクタには、対象候補の自動補完機能も実装したいと思います。
↓ 「Dockerで試すNeo4j」シリーズ記事一覧はこちら
続きを読む