
今回は、はてなブログでCSSデザインを使う8つの方法 を紹介します!
はてなブログにCSSデザインを追加する方法はいくつかありますが、今回はその中でも、比較的簡単な、はてなブログの設定項目からCSSを追加する方法 を紹介します。
Googleタグマネージャーを使用した設定方法もありますが、そちらは次回記事で紹介したいと思います。
まずは、今回紹介する「はてなブログの設定項目でCSSを使う方法」で、とりあえず試してみるのがオススメです!
目次
はてなブログにCSSの追加してみる!
CSSを追加可能な場所一覧
はてなブログの設定項目からCSSを追加する方法として、現時点で、以下の8つを確認しています。
- 設定 > 詳細 > 検索エンジン最適化 > headに要素を追加
- 記事中
- デザイン > カスタマイズ > 記事 > 記事上
- デザイン > カスタマイズ > 記事 > 記事下
- デザイン > カスタマイズ > ヘッダ > タイトル下
- デザイン > カスタマイズ > フッタ
- デザイン > カスタマイズ > サイドバー > モジュールを追加 > HTML
- デザイン > カスタマイズ > デザインCSS
※ 2番目の「記事中」での追加については、Markdown記法だとCSSが適用されないので注意してください。その他の設定については、全ての記法でCSSの追加が可能です。
おすすめの設置場所
追加可能な方法が多数あるので、最初に、目的別のおすすめの設置場所 を紹介したいと思います!
- 全てのページに適用したい場合 => headに要素を追加で追加
- 個別の記事で適用したい場合 => 記事中で追加 (Markdown記法では使用不可)
- 記事ページのみで適用したい場合 => 記事上または記事下で追加
- 適用先を細かく設定したり、一元管理したい場合 => Googleタグマネージャーを使って追加 (次回紹介予定)
全てのページに適用する場合、デザインCSSでの追加も良さそうですが、テーマ変更時に破棄されてしまうようなので、headに要素を追加で追加の方がいいかなと思います。
個別の記事で適用したい場合で、Markdonw記法を使いたい場合は、次回紹介予定のGoogleタグマネージャーを使った方法が必要となります。
サンプルCSS(動作チェック用)
以下のCSSを、デザインの適用チェックに使用します。
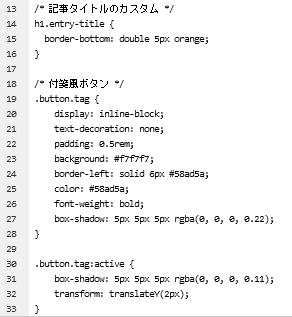
<style> /* 記事タイトルのカスタム */ h1.entry-title { border-bottom: double 5px orange; } /* 付箋風ボタン */ .button.tag { display: inline-block; text-decoration: none; padding: 0.5rem; background: #f7f7f7; border-left: solid 6px #58ad5a; color: #58ad5a; font-weight: bold; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.22); } .button.tag:active { box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.11); transform: translateY(2px); } </style>
ここでサンプルとして、記事タイトルのデザインカスタムと、以下の記事で紹介した付箋風ボタンデザインを使用しています。
ブログの構成要素のカスタムの例として、記事タイトルをカスタムするサンプルを含めました。
不要な部分は、本記事の内容を試し終わったあと、削除してください。
それでは、実際にこのCSSをブログに追加する方法を紹介していきたいと思います。
設定方法【設置場所別】
設置場所は、以下で紹介する項目のどれか1つだけでOKです。
先ほど紹介したCSSを追加可能な場所一覧を参考に、使いたい方法だけチェックしてください。
特にコレといったものがなければ、おすすめの設置場所で紹介した場所がおすすめ です。
headに要素を追加
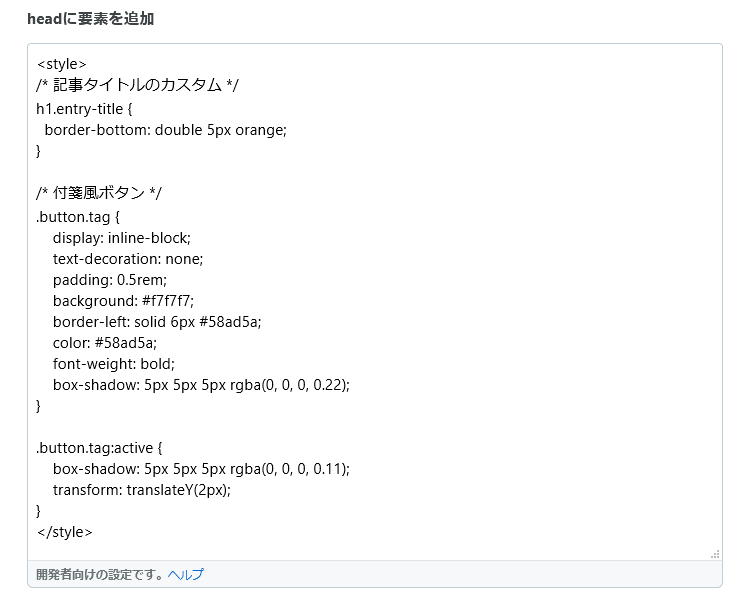
はてなブログのダッシュボードを開いて、設定 > 詳細 > 検索エンジン最適化 > headに要素を追加 へ移動してください。
以下のように、サンプルCSS(動作チェック用)で紹介したコードを入力してください。

上記のように設定したら、一番下にある「変更する」ボタンをクリックして、変更を完了してください。
変更が完了したら、動作チェックパートへ進んでください。
記事中
はてなブログのダッシュボードを開いて、サイドバーにある「記事を書く」ボタンをクリック してください。
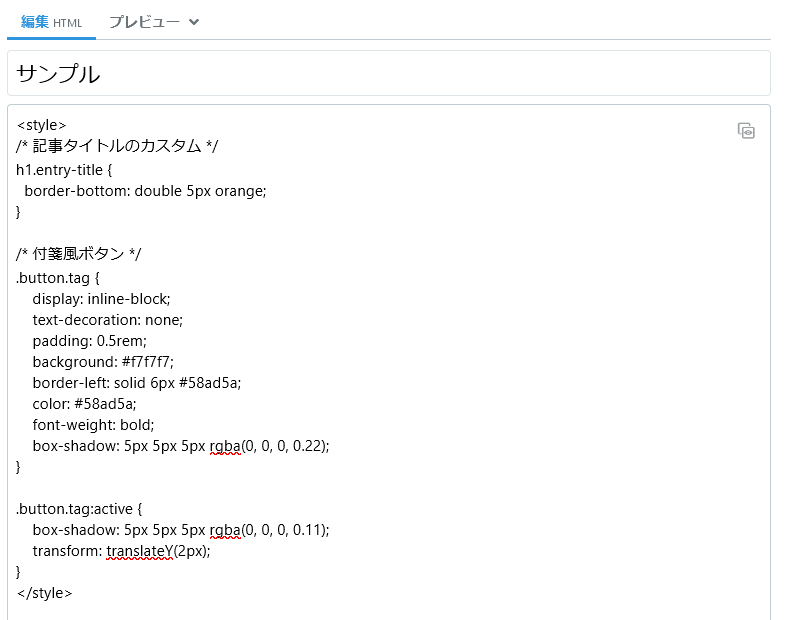
表示される投稿ページに、サンプルCSS(動作チェック用)で紹介したコードを追加してください。

※ 2020/07/20 の時点だと、Markdown記法では、この方法は使えない ので注意してください。また、見たままモードの場合は、HTML編集タブからの入力が必要 です。
変更が完了したら、動作チェックパートへ進んでください。
記事上
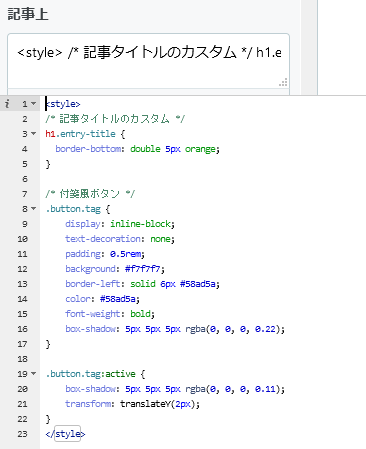
はてなブログのダッシュボードを開いて、デザイン > カスタマイズ > 記事 > 記事上 へ移動してください。
以下のように、サンプルCSS(動作チェック用)で紹介したコードを入力してください。

変更が完了したら、動作チェックパートへ進んでください。
記事下
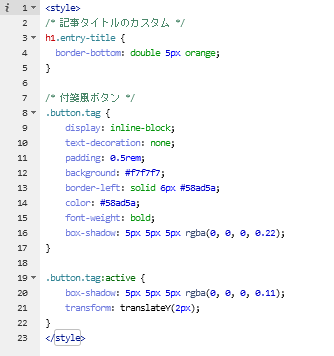
はてなブログのダッシュボードを開いて、デザイン > カスタマイズ > 記事 > 記事下 へ移動してください。
以下のように、サンプルCSS(動作チェック用)で紹介したコードを入力してください。

変更が完了したら、動作チェックパートへ進んでください。
ヘッダ
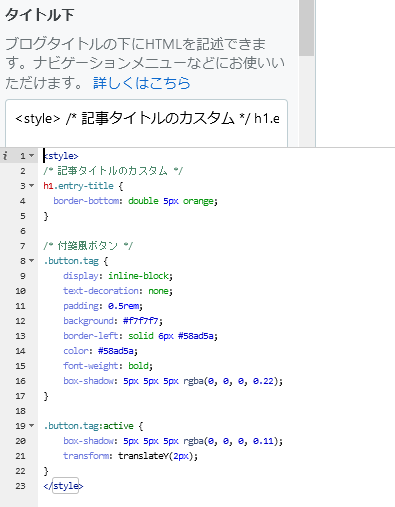
はてなブログのダッシュボードを開いて、デザイン > カスタマイズ > ヘッダ > タイトル下 へ移動してください。
以下のように、サンプルCSS(動作チェック用)で紹介したコードを入力してください。

変更が完了したら、動作チェックパートへ進んでください。
フッタ
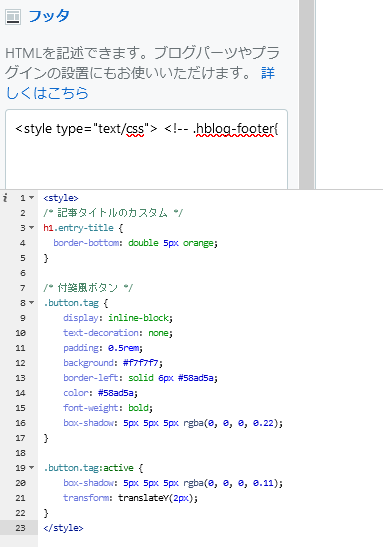
はてなブログのダッシュボードを開いて、デザイン > カスタマイズ > フッタ へ移動してください。
以下のように、サンプルCSS(動作チェック用)で紹介したコードを入力してください。

変更が完了したら、動作チェックパートへ進んでください。
サイドバー
はてなブログのダッシュボードを開いて、デザイン > カスタマイズ > サイドバー へ移動してく
ださい。

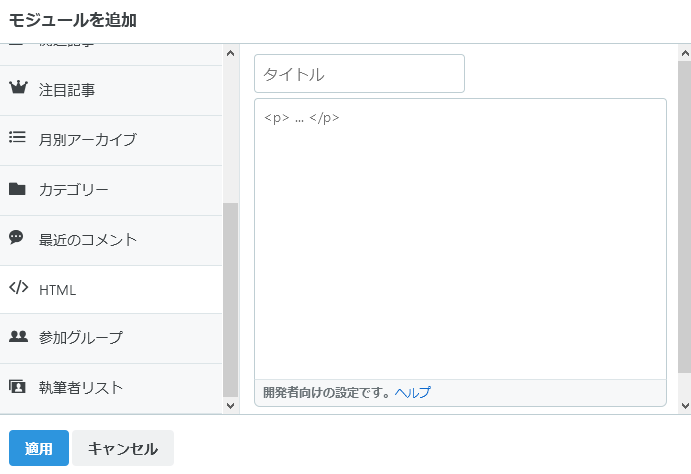
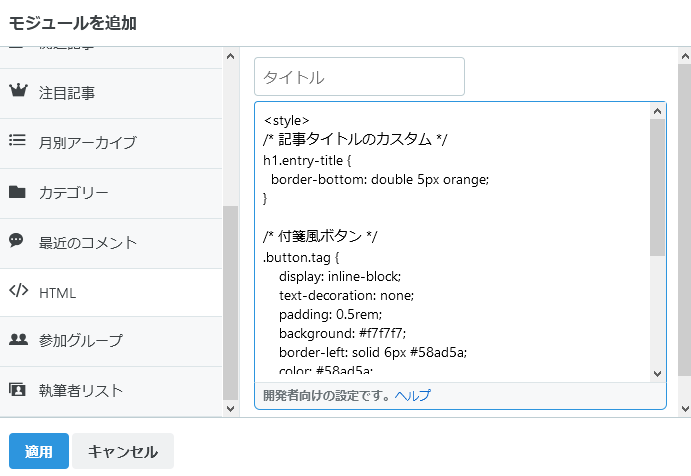
モジュールを追加の部分をクリック して、表示される項目の中から HTMLを選択 してください。

以下のように、サンプルCSS(動作チェック用)で紹介したコードを入力してください。

変更が完了したら、動作チェックパートへ進んでください。
デザインCSS
はてなブログのダッシュボードを開いて、デザイン > カスタマイズ > デザインCSS へ移動してください。
以下のように、サンプルCSS(動作チェック用)で紹介したCSSの styleタグの中身を、既存のCSSに追加 してください。

ここまでのCSS設定と違い、styleタグの中身を追加 する事に、注意してください。
また、「デザインCSS」で設定した内容は、テーマ変更時に破棄される ので、注意してください。
変更が完了したら、動作チェックパートへ進んでください。
動作チェック
サンプル投稿(動作チェック用)
CSSが適用されているか確認するために、以下のような記事を投稿してください。
<div class="button tag">サンプルボタン</div>
※ 記事中でCSSを設定する場合は、記事中の項目で追加した記事に、上記の内容を追加してください。
動作確認は下書き&下書きプレビューでもOKです。
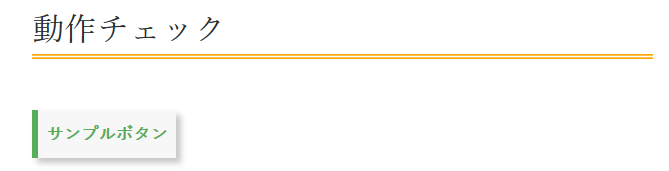
下書きプレビュー(または公開記事)に、下線付きのタイトルと付箋風ボタンのボタンが表示されれば、CSSの適用に成功です!

クラス名の指定について
CSSを適用するには、CSSでカスタム対象のHTML要素を指定する必要があります。
例えば、以下のようなCSSを適用したい場合、
.green{ color: green; }
以下のように、対象HTML要素にgreenクラスを含める必要があります。
<div class="green">ここは緑色の文字になるよ</div>
CSSを使うときの、より詳細な要素の指定方法は、以下の記事を参考にしてください。
ブログ構成要素のカスタムについて
また、記事だけでなく、ブログの構成要素をカスタムすることもできます。
ブログの構成要素をカスタムしたい場合、カスタムしたい構成要素のID名やクラス名などを知る必要があります。
構成要素のID名やクラス名の確認方法については、以下の記事でまとめていますので、興味がある方はぜひ見てみてください。
スマホ表示でのCSS適用
ここまでの設定で headに要素を追加する方法か記事中で追加する方法を使っている場合は、追加の設定は必要ありません。
それ以外の場合は、以下の2つの方法のどちらかの設定をする必要があります。
- レスポンシブデザイン設定を使用する
- スマホ表示用の設定を追加する
レスポンシブデザイン設定を使用する場合
レスポンシブデザインの設定を使うと、PC向けのCSSがそのままスマホにも適用されます。
※ レスポンシブデザイン設定には、使用しているテーマがレスポンシブデザインテーマである必要があります。
レスポンシブデザイン設定を使用するには、デザイン > スマートフォン > 詳細設定に移動して、レスポンシブデザインの項目をチェック してください。
スマホ表示用の設定を追加する場合
スマホ表示用の設定を追加する場合は、以下のいずれかの場所にサンプルCSS(動作チェック用)を設置してください。
デザイン > スマートフォン > 記事 > 記事上デザイン > スマートフォン > 記事 > 記事下デザイン > スマートフォン > ヘッダ > タイトル下デザイン > スマートフォン > フッタ > フッタ
まとめ
以上、「はてなブログでCSSデザインを使う8つの方法」を紹介してみました!
本ブログでも、CSSに関する記事を複数投稿しています。
今後も順次、CSS関連の記事を追加していく予定なので、今回紹介した方法を使って、ぜひ試してみてください!
今回は、導入が比較的簡単な、はてなブログでの設定を使ったCSSの追加方法を紹介しました。
次回は、Googleタグマネージャを使ったCSSの追加方法を紹介したいと思います。
Googleタグマネージャを使った方法は少しハードルは高い感じもありますが、一度設定すれば、管理が楽だったり、細かく適用先を設定したりなど、何かと便利です。
乞うご期待!
