
今回は、以下の2つの記事で紹介した 「はてなブログでCSSを使用する方法」を比較 したいと思います。
はてなブログの各記法で、使用可能なCSSの適用方法を比較 していきたいと思います。
今回、検討する記法は以下の4つです。
- 見たまま(HTML編集)
- HTML
- はてな記法
- Markdown
※ 「見たまま」モードについては、HTML編集タブからの入力で比較します。
目次
比較準備
以下の4つの記法で比較用のHTMLコードを投稿し、各CSSの適用法で実際にCSSが適用されるかをチェックしていきます。
- 見たまま(HTML編集)
- HTML
- はてな記法
- Markdown
サンプルCSS(動作チェック用)
チェック用に以下のようなCSSを使用します。
<style> .target-class-name { color:green; } </style>
上記のCSSが適用されれば、ターゲットとなる要素の文字色が緑となります。
サンプル投稿(動作チェック用)
投稿する内容は以下の通り。
<div class="at-article">at-article</div> <div class="google-tag-manager">google-tag-manager</div> <div class="hblog-head">hblog-head</div> <div class="hblog-header">hblog-header</div> <div class="hblog-above-article">hblog-above-article</div> <div class="hblog-below-article">hblog-below-article</div> <div class="hblog-sidebar">hblog-sidebar</div> <div class="hblog-footer">hblog-footer</div> <div class="hblog-design-css">hblog-design-css</div> <style type="text/css"> .at-article{ color:green; } </style>
ここで、記事中CSSの適用チェック用のCSSを記述しています。
一番最初のdiv要素内の「at-article」が緑色で表示されれば、記事中でのスタイル指定が可能という事になります。
チェックするCSSの設置場所
各div要素のクラスは、以下のCSSの設置場所に対応します。
| クラス | CSSの設置場所 |
|---|---|
at-article |
記事中 |
google-tag-manager |
Googleタグマネージャー |
hblog-head |
設定 > 詳細 > 検索エンジン最適化 > headに要素を追加 |
hblog-header |
デザイン > カスタマイズ > ヘッダ > タイトル下 |
hblog-above-article |
デザイン > カスタマイズ > 記事 > 記事上 |
hblog-below-article |
デザイン > カスタマイズ > 記事 > 記事下 |
hblog-sidebar |
デザイン > カスタマイズ > サイドバー > モジュールを追加 > HTML |
hblog-footer |
デザイン > カスタマイズ > フッタ |
hblog-design-css |
デザイン > カスタマイズ > デザインCSS |
例えば、hblog-footerの場合は、デザイン > カスタマイズ > フッタの入力エリアに以下のようなコードを追加します。
<style type="text/css"> .hblog-footer{ color:green; } </style>
はてなブログでの設定の詳細は、以下の記事を参照してください。
また、Googleタグマネージャーを使った設定の詳細については、以下の記事を参照してください。
結果
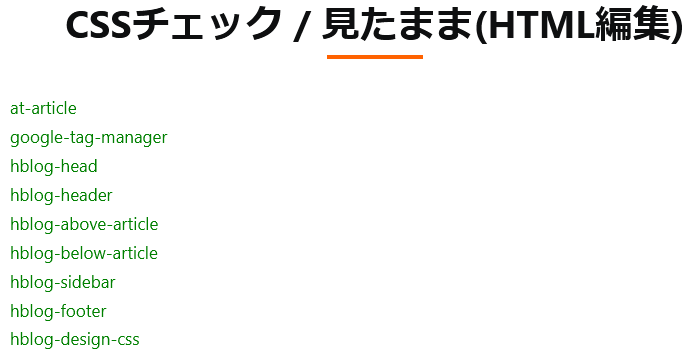
見たまま(HTML編集)

「見たまま」モードのHTML編集タブからの入力では、全ての設置場所のCSSが適用されました。
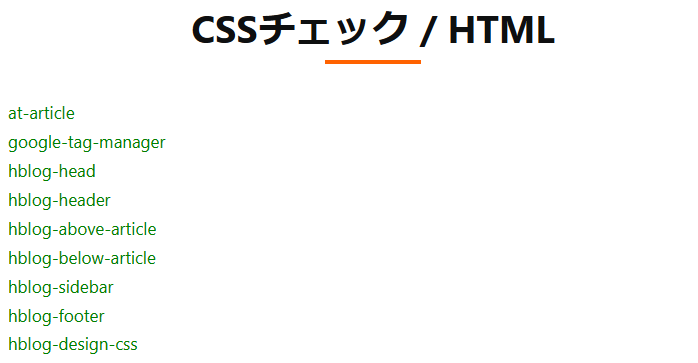
HTML

「HTML」モードでも、全ての設置場所のCSSが適用されました。
「見たまま」モードのHTML編集タブでの入力と基本的に同じものかもしれません。
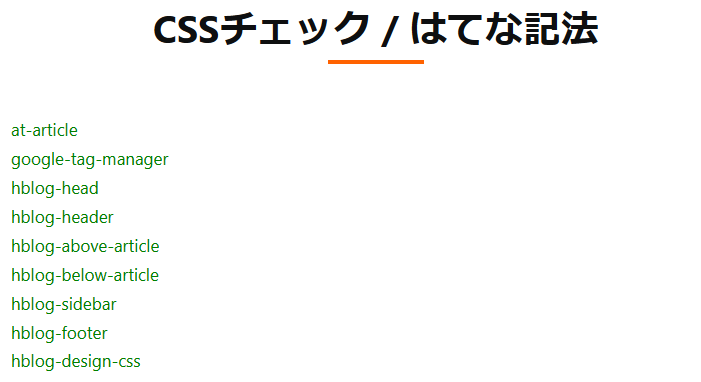
はてな記法

「はてな記法」モードでも、全ての設置場所のCSSが適用されました。
「見たまま(HTML編集タブ)」モードと「HTML」モードとの違いとして、記事中で以下のようにCSSを記述した場合、「見たまま(HTML編集タブ)」モードと「HTML」モードではCSSが適用されましたが、「はてな記法」モードでは適用されませんでした。
<style type="text/css"> <!-- .at-article-2{ color:green; } --> </style>
type="text/css"を記述しない書き方であれば違いがなく、記法を切り替えたいときも面倒なことが少ないので、そちらに統一しておいた方いいかなと思います。
※ 今回の記事でも、type="text/css"を記述した書き方での比較は除外しています。
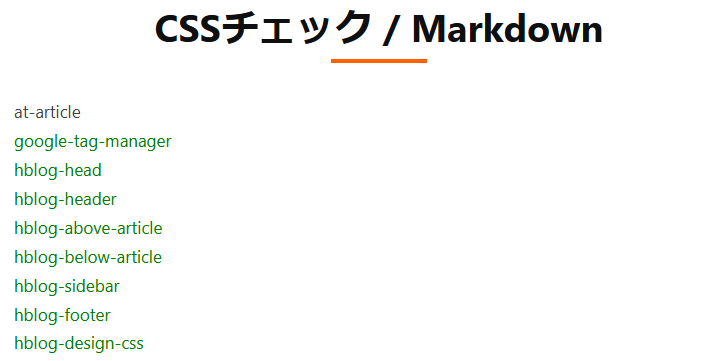
Markdown

「Markdown」モードでは、記事中で記述したCSSが適用されませんでした。
Markdownモードを使っているものとしては、ちょっと残念。。。
Markdownモードで個別記事にCSSを適用したい場合は、Googleタグマネージャーを使って、「適用対象ページを指定する」などの対応が必要になります。
その他、比較でわかったことやメモ
- 「デザインCSS」での設定は、テーマ変更で破棄されます。
- 「デザインCSS」以外の方法での設定は、テーマを変更しても維持されました。(簡単に確認しただけなので、テーマ変更は自己責任でお願いします。)
- 「Markdown」方式だと、記事中指定は不可
- Googleタグマネージャーは読み込みのため、少しだけ適用が遅れる。(気になるほどではないです)
まとめ
以上、「はてなブログでCSSを使用する方法」を比較してみました。
最後に今回の比較をふまえて、目的別のおすすめの設置場所 をまとめてみます。
- 全てのページに適用したい場合は、「headに要素を追加」が無難
- 個別の記事で適用したい場合は記事中で追加 (Markdown記法では使用不可)
- 記事ページのみで適用したい場合は、記事上または記事下で追加
- 適用先を細かく設定したり、一元管理したい場合は、Googleタグマネージャーを使って追加