ブラウザコンソールをライブラリお試し環境として使ってみる!

目次
はじめに
本記事で紹介する方法は、以下のいずれかの場合のみ利用可能です。
- JavaScriptの標準機能 (組込み関数やクラスなど)
- ライブラリのドキュメントページまたはホームページなどに、対象のライブラリが読み込まれている
1 については特に条件なしで試すことができます。
2 については、対象ライブラリのドキュメントページなどに、対象のライブラリが読み込まれている必要がありますが、多くのサイトでは、自分自身を読み込んでいると思うので、適用範囲は広いかなぁと思います。
ブラウザコンソールをライブラリお試し環境として使ってみる!
JavaScriptの標準機能 (組込み関数やクラスなど)を試してみる
まずは、サンプルとして、以下のページで紹介されているコードを試してみたいと思います。
上記のページの中で、整数値をカンマ付き円表記する、以下のコードを試してみたいと思います。
const formatter = new Intl.NumberFormat('ja-JP', { style: 'currency', currency: 'JPY' }); formatter.format(1000);
ブラウザコンソールをライブラリお試し環境として使う方法は、至ってシンプル!
Chromeの場合なら、上記のページでF12を押して、表示されたエリアからConsoleタブを開いてください。
※ Firefoxの場合は、F12 > コンソール
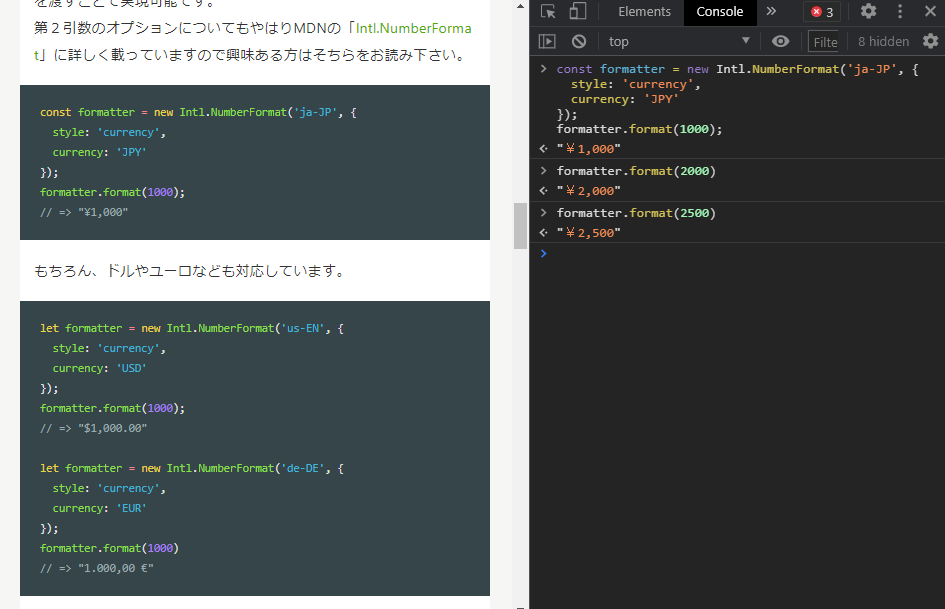
あとは、開いたコンソールに上記のコードをコピペして、Enter!

コンソールに"¥1,000"のような結果が表示されれば、成功です。
ドキュメントと並べて表示ができ、コードの自動補完もされるので、いろいろ楽ちん。
画像では、続けてformatter.format(2000);、formatter.format(2500);と入力しています。
"¥2,000"、"¥2,500"と結果が出力されると思います。
Lodashをブラウザコンソールで試してみる
2021/02/01現在だと、Lodashのドキュメントページにはlodashライブラリが読み込まれています。
先ほどの例と同じように、Lodashのドキュメントページの内容を試してみます。
まずは、以下のページを開いて、先ほど同様に、F12 > Consoleでコンソールを開いてください。
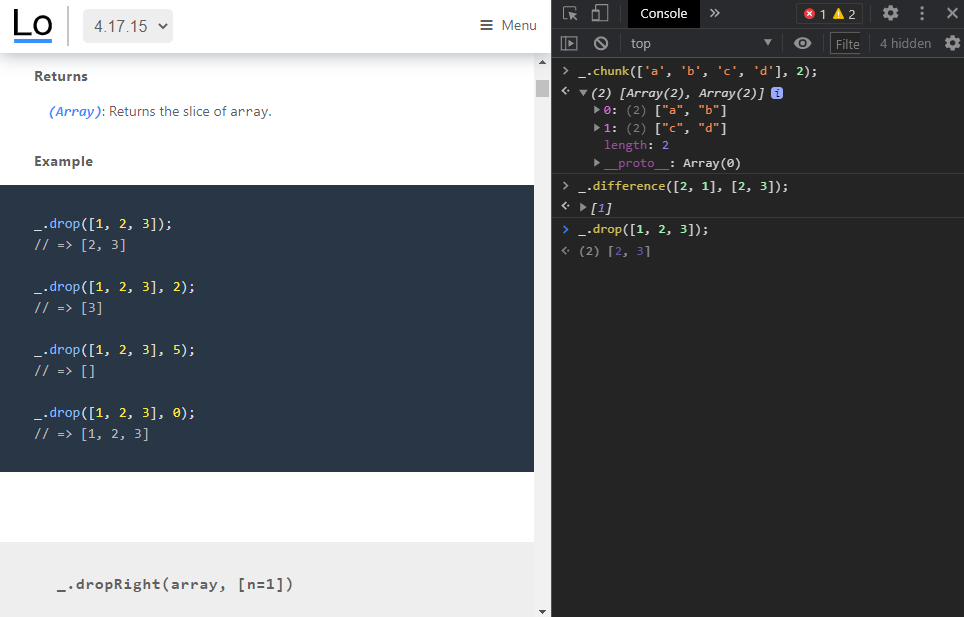
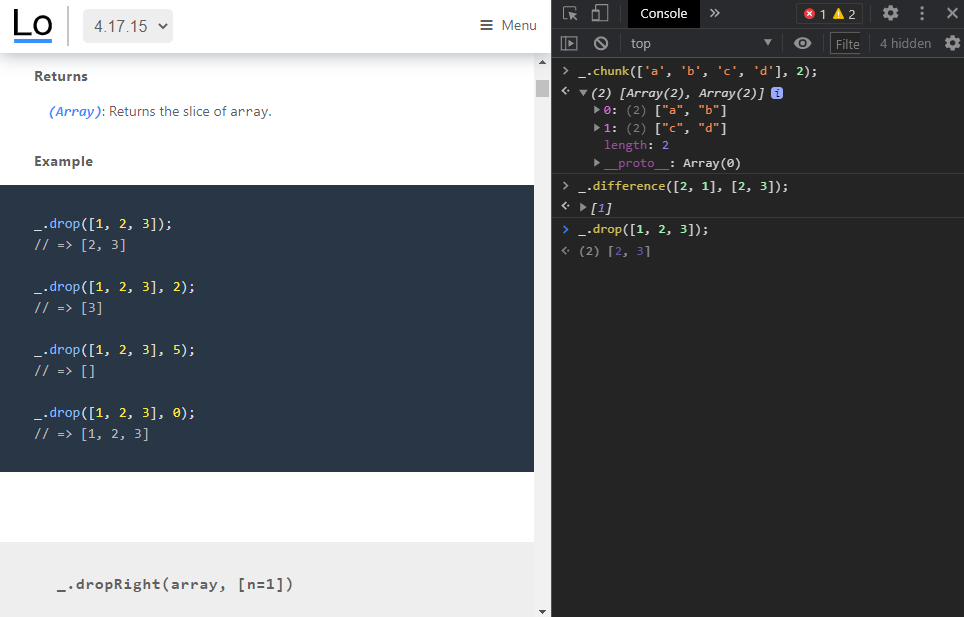
まずは、以下のコードを試してみます。
コンソールに以下のコードを入力してください。
_.chunk(['a', 'b', 'c', 'd'], 2);
※ 2021/02/01現在だと、ドキュメントの一番上にあるサンプルコードです。
結果は以下のように、表示されていると思います。

※ 上の画像では_.difference([2, 1], [2, 3]);と_.drop([1, 2, 3]);を続けて試しています。
サンプルに表記されている、結果と同じ結果が得られればオールOK
ブラウザコンソールで試せないライブラリは?
ブラウザコンソールで試せないライブラリを簡単に試したい場合は、RunKitの利用がオススメです。
RunKitは、npmjs.comの対象ライブラリページにリンクが設置されています。
右側サイドバーの下の方に、>_ Try on RunKitと表記されたボタンがあるので、そこから移動してください。
lodashの場合は以下のページより
まとめ
今回は、標準組込みオブジェクトとLodashについて試してみましたが、作成したライブラリは紹介サイトでも大抵使っているかなと思うので、他のライブラリでも結構使えるのではないかと思います。
「これも使える!」というようなライブラリがあれば、コメントなどから教えてもらえると嬉しいです(^^)