【CSS】付箋風の見出しをCSSで作ってみる!

今回は、付箋風の見出しをCSSで作る方法を紹介したいと思います!
最初に、ベースとなるCSSコードを紹介した後、簡単なカスタムパターンをいくつか紹介していきます。
目次
ブログで使用する場合は
ご利用のブログがHTML記述に対応している場合は、紹介するCSSを<style>と</style>で囲んで記述してください。
※ CSS用の入力欄がある場合は<style>と</style>の囲みなしで記述してください。
HTMLコードについては、そのまま入力でOKです。
はてなブログの場合
はてなブログでのCSSの使用については、以下の記事でまとめていますので、参考にして試してみて下さい。
ベースコード
付箋風の見出しは以下のようなCSSで実現することができます。
.heading.tag { text-decoration: none; padding: 0.5rem; background: #f7f7f7; border-left: solid 6px #58ad5a; color: #58ad5a; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.22); }
使い方
付箋風の見出しを利用する場合は、対象のHTMLタグにheadingとtagクラスを指定してください。
<p class="heading tag">Default</p>
※ ここで、pタグを使用していますが、h1やh2タグでも適用可能です。
実際の表示は、以下のような感じになります。
Default
付箋っぽい見出しが表示できました!
カスタムパターン
付箋風見出しの色を変えてみる!
まずは、付箋風見出しの色をいろいろ変えてみたいと思います。
ベースコードに、以下のようなCSSコードを追加します。
.heading.yellow { border-left-color: #efcc4c; color: #efcc4c; } .heading.blue { border-left-color: #5bb1fc; color: #5bb1fc; } .heading.purple { border-left-color: #7e5bfc; color: #7e5bfc; } .heading.red { border-left-color: #ff3c3c; color: #ff3c3c; }
border-left-colorとcolorを調整することで付箋風見出しの色を調整することができます。
ここでは、黄、青、紫、赤の色のパターンを追加してみました。
先ほどのpタグも調整して、各色に対応するクラスを追加してみます。
<p class="heading tag">Default</p> <p class="heading tag red">Red</p> <p class="heading tag yellow">Yellow</p> <p class="heading tag blue">Blue</p> <p class="heading tag purple">Purple</p>
表示は以下のような感じになります。
Default
Red
Yellow
Blue
Purple
黄、青、紫、赤の付箋風ボタンが表示されました。
背景色も調整してみる!
ついでなので、見出しの背景色も調整してみます。
.heading.yellow.with-background-color { background-color: #fcf5dd; } .heading.blue.with-background-color { background-color: #f6fbff; } .heading.purple.with-background-color { background-color: #f8f6ff; } .heading.red.with-background-color { background-color: #ffdada; }
先ほどのpタグにwith-background-colorクラスを追加すると背景色の調整が適用されます。
<p class="heading tag">Default</p> <p class="heading tag red with-background-color">Red</p> <p class="heading tag yellow with-background-color">Yellow</p> <p class="heading tag blue with-background-color">Blue</p> <p class="heading tag purple with-background-color">Purple</p>
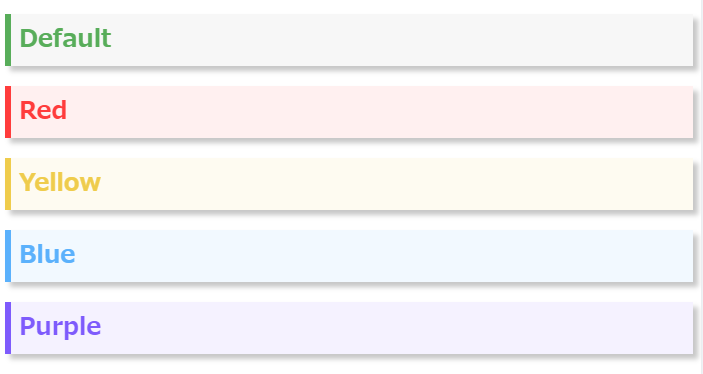
表示は以下のような感じになります。
Default
Red
Yellow
Blue
Purple
色の調整は、シンプルな内容なので、いろいろ変化させて遊んでみてください。
角丸表示にしてみる!
次に、角丸表示にしてみます。
以下のようなCSSコードを追加します。
.heading.rounded { border-radius: 4px; } .heading.light-rounded { border-radius: 2px; } .heading.heavy-rounded { border-radius: 8px; }
角丸表示にするにはborder-radiusを調整します。
ここでは、丸みの度合いの違う3つのパターンを用意してみました。
実際に表示して確認してみます。
以下のように、pタグを記述してみてください。
<p class="heading tag">Default</p> <p class="heading tag light-rounded">Light Rounded</p> <p class="heading tag rounded">Rounded</p> <p class="heading tag heavy-rounded">Heavy Rounded</p>
表示は以下のような感じになります。
Default
Light Rounded
Rounded
Heavy Rounded
少し見にくいですが、角丸となっているのが見てとれると思います。
右側だけ(もしくは左側だけ)を角丸にしてみる!
続いて、付箋風見出しの右側だけ(もしくは左側だけ)を角丸にしてみたいと思います。
以下のようなCSSコードを追加してみてください。
.heading.rounded.left-rounded { border-radius: 4px 0 0 4px; } .heading.rounded.right-rounded { border-radius: 0 4px 4px 0; }
right-roundedクラスを指定すると見出しの右側が、left-roundedクラスを指定すると左側が角丸表示となります。
pタグは以下のように調整してください。
<p class="heading tag rounded left-rounded">Left Rounded</p> <p class="heading tag rounded right-rounded">Right Rounded</p>
実際の表示は以下の通り。
Left Rounded
Right Rounded
少し見にくいですが、それぞれ左側と右側だけが角丸表示となっているのが確認できると思います。
影の度合いを調整してみる!
最後に、box-shadowを調整して、影の度合いを調整してみます。
ベースとしているCSSには、すでに影を表示しているので、影が薄めのタイプとより濃い影のタイプ、それから影なしタイプの3つを追加します。
.heading.no-shadow { box-shadow: 0px 0px 0px rgba(0, 0, 0, 0.22); } .heading.light-shadow { box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.14); } .heading.heavy-shadow { box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.3); }
no-shadowクラスで影なしタイプ、light-shadowで影が薄めのタイプ、heavy-shadowで影が濃いタイプを指定します。
実際に表示して確認するために、以下のようにpタグを調整してみてください。
<p class="heading tag">Default</p> <p class="heading tag no-shadow">No Shadow</p> <p class="heading tag light-shadow">Light Shadow</p> <p class="heading tag heavy-shadow">Heavy Shadow</p>
実際の表示は、以下のような感じになります。
Default
No Shadow
Light Shadow
Heavy Shadow
それぞれの指定に従った影のタイプが表示されていると思います。
まとめ
以上、付箋風の見出しをCSSで作ってみました!
特に、色や角丸の調整は簡単にできるので、いろいろと調整してみてください。
影についても、調整部分はそれほど多くないので、いろいろといじって遊んでみてください。
