開発リスト

本ページは、リリースサイトや過去の制作サイトの紹介ページです。
目次
はじめに
公開中のサイト、過去の制作サイトなどについて、リリース年や使用技術を紹介しています。
使用技術については、公開可能な範囲で紹介しています。
運営中のサイト
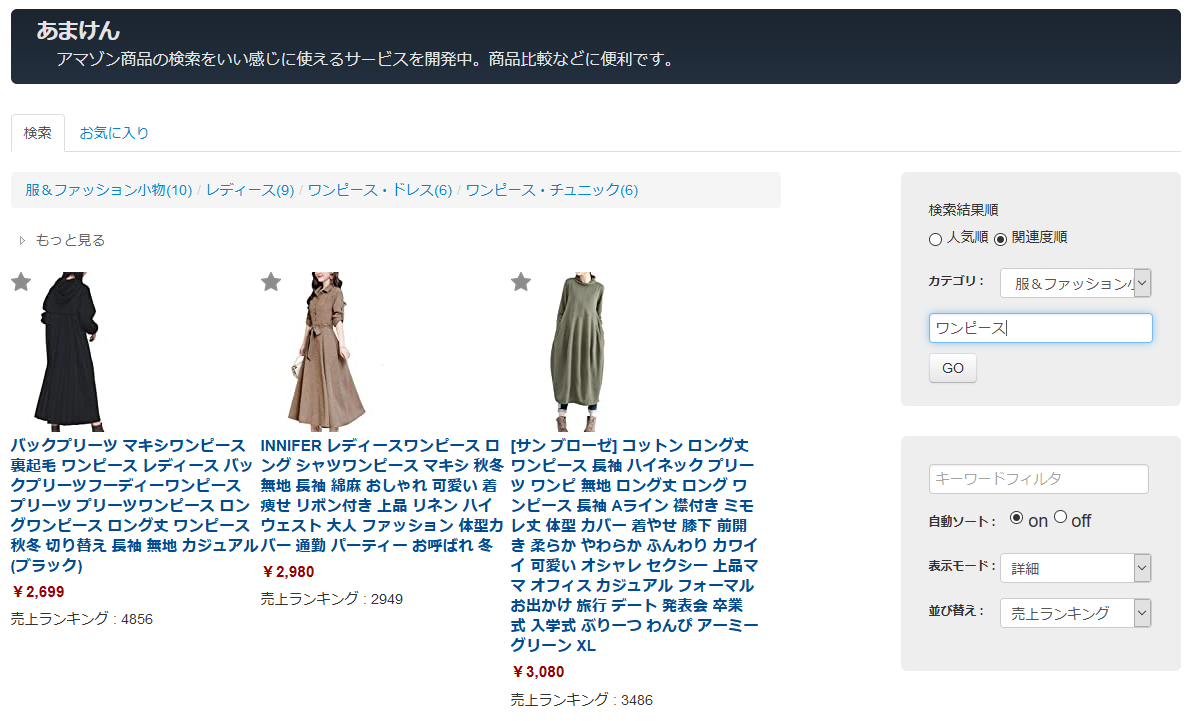
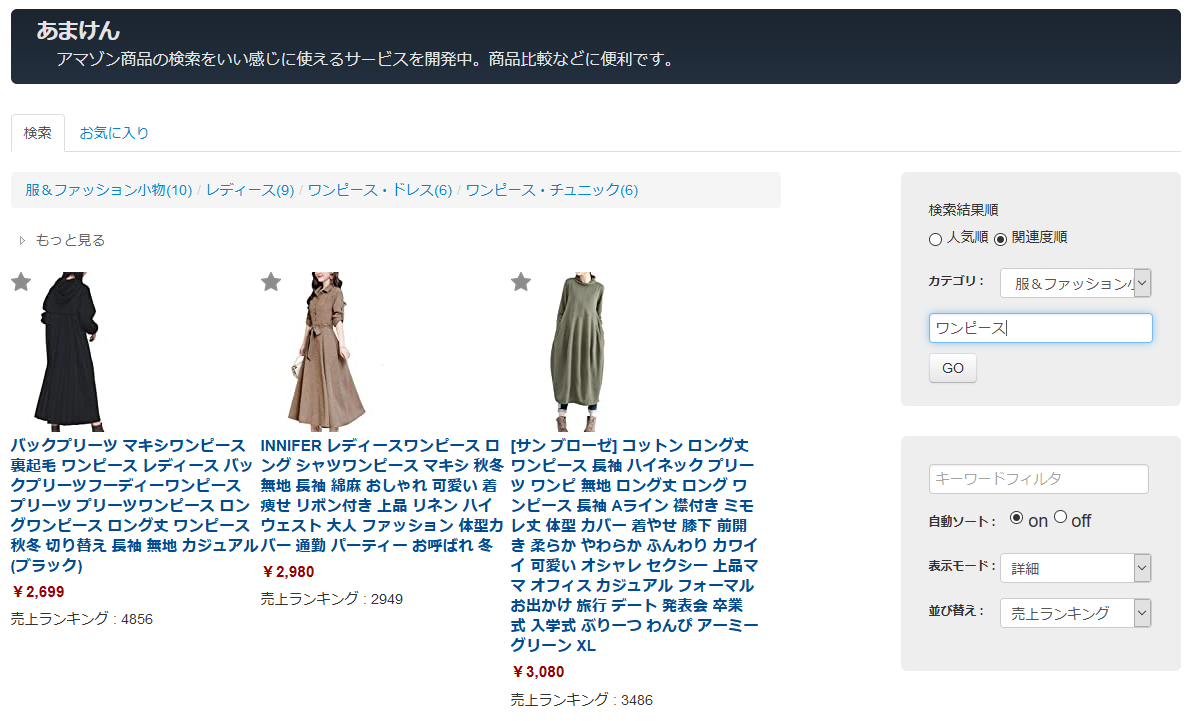
アマゾン商品検索
-

- アマゾン商品の検索サービス。表示モードの切替や、関連カテゴリでの再検索などができます。
- リリース年: 2013
- 使用技術:
- フロントエンド: JavaScript, Backbone.js, jQuery, Bootstrap
- バックエンド: PHP, CakePHP2, MySQL
サービスサイトはこちら ↓
機能や使い方の概要はこちら ↓
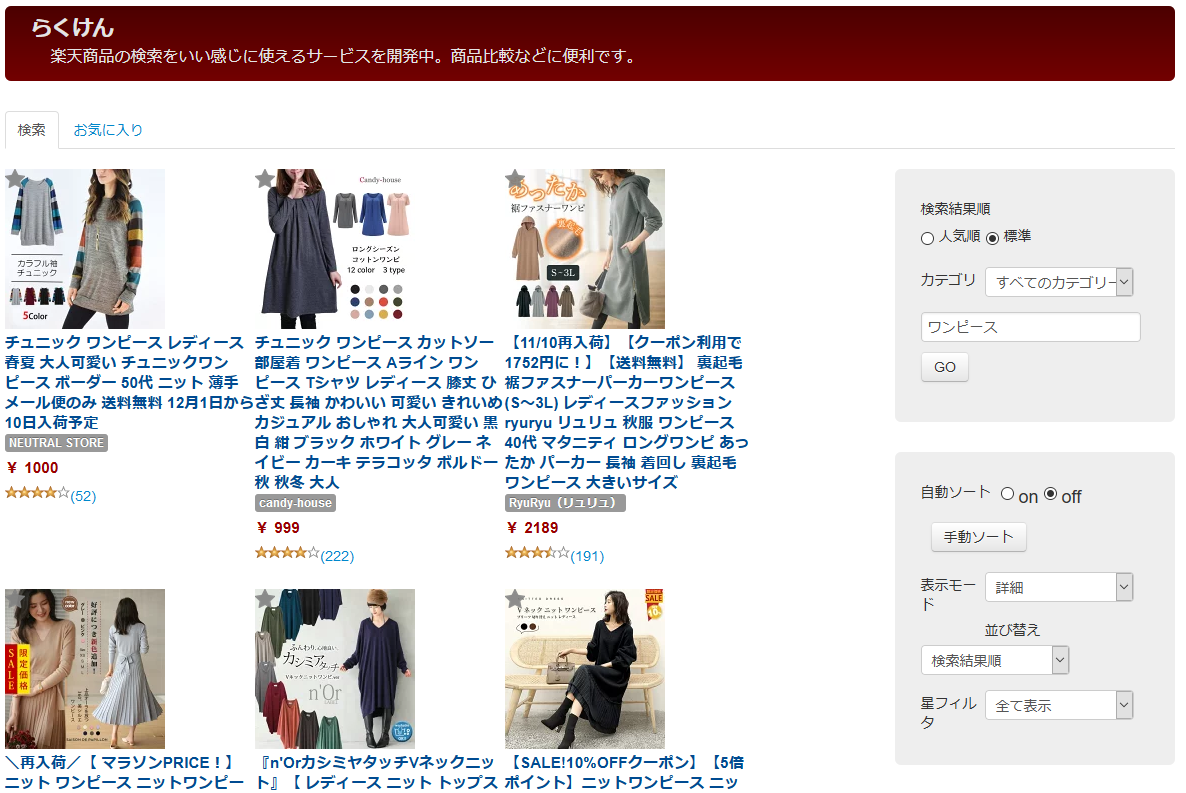
楽天商品検索
-

- 楽天商品の検索サービス。表示モードの切替や、スター数での絞り込みなどができます。
- リリース年: 2013
- 使用技術:
- フロントエンド: JavaScript, Backbone.js, jQuery, Bootstrap
- バックエンド: PHP, CakePHP2, MySQL
サービスサイトはこちら ↓
機能や使い方の概要はこちら ↓
公開中のサイト
新型コロナウイルス 感染状況
-

- 日本(県別)と世界(国別)の新型コロナウイルスの感染状況をグラフ表示。感染数などでの並び替えや、「100万人あたり」モードなどの切り替えができます。
- リリース年: 2020
- 使用技術:
- フロントエンド: JavaScript(TypeScript), React, Next.js, Sass
- バックエンド: JavaScript(TypeScript), Node.js, Express.js
サービスサイトはこちら ↓
機能や使い方の概要はこちら ↓
新型コロナウイルス感染症対策サイト 全国版
-

- 全国の感染状況をグラフや表形式で表示。都道府県や年代などでデータの絞込が可能です。
- リリース年: 2020
- 使用技術:
- フロントエンド: JavaScript(TypeScript), Nuxt, Vue, Vuex, Sass
サービスサイトはこちら ↓
機能や使い方の概要はこちら ↓
過去の制作サイト
ランディングページ制作
ビューティーサロン
-

- ビューティーサロン向けに制作したランディングページです。デザインから実装、セットアップまでの全工程を承りました。
- リリース年: 2018
- 使用技術:
- デザイン: Photoshop
- フロントエンド: HTML, Sass
- バックエンド: PHP, WordPress
- メモ
- スマホ向け
- PC非対応
制作ページはこちら ↓
セラピスト養成スクール
-

- セラピスト養成スクール向けに制作したランディングページです。前述のビューティーサロン向けランディングページと同時に承りました。こちらは頂いたデザインに従って、実装からセットアップまでの工程を承りました。
- リリース年: 2018
- 使用技術:
- フロントエンド: HTML, Sass, Photoshop
- バックエンド: PHP, WordPress
- メモ
- スマホ向け
- PC非対応
制作ページはこちら ↓
一時停止中のサイト
検索ポータル
-

- 各種検索を集めたサイト。Googleの各種検索サービスの他、Amazon検索やTwitter検索、電気料金の検索なども可能です。
- リリース年: 2019
- 使用技術:
- フロントエンド: JavaScript(TypeScript), React, Redux, React DnD, Next.js, Sass
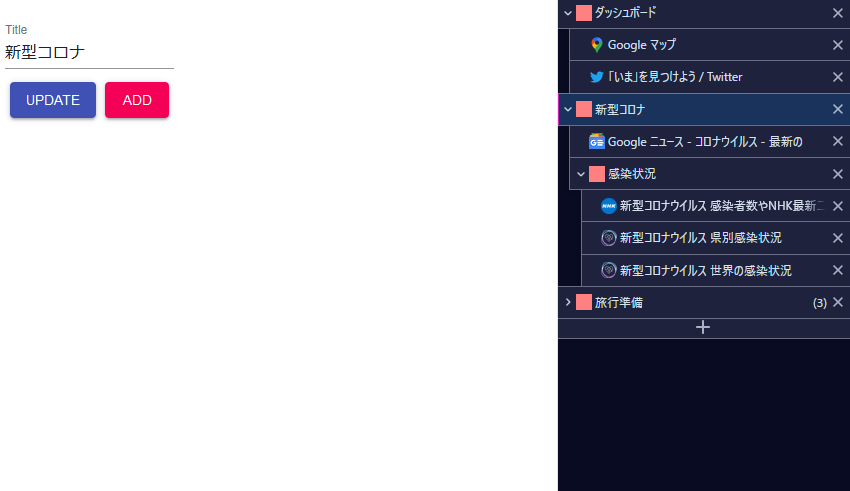
タブタイトル
-

- ブラウザのタブ整理用のツールです。特にブラウザのツリー型タブ拡張機能との併用がおすすめです。
- リリース年: 2019
- 使用技術:
- フロントエンド: JavaScript(TypeScript), React, Gatsby, Sass
おすすめの併用ツール
Firefox
Firefoxの場合は、以下のツリー型タブ拡張機能との併用がオススメです。
Chrome
Chromeの場合は、以下のツリー型タブ拡張機能との併用がオススメです。
楽天ランキング
-

- 楽天ランキング上位の商品の価格やランキング、レビューなどの推移情報をグラフ化表示
- リリース年: 2019
- 使用技術:
- フロントエンド: JavaScript(TypeScript), React, Redux, redux-saga, Gatsby, Sass
- バックエンド: Kubernetes, Helm, PHP, Laravel, MongoDB, Redis
Youtubeランキング
-

- Youtubeランキング上位の動画のランキングや評価などの推移情報を、グラフ化表示
- リリース年: 2019
- 使用技術:
- フロントエンド: JavaScript(TypeScript), React, Redux, redux-saga, Gatsby, Sass
- バックエンド: Kubernetes, Helm, PHP, Laravel, MongoDB, Redis