【CSS】ブラウザでブログ構成要素のクラスやIDを確認する方法【ブログ向け】

お使いのブログでCSSが使用可能な場合、ブログ構成要素のクラス名やID名を確認できれば、手軽にデザインをカスタムすることができます。
今回は 「ブラウザでブログ構成要素のクラス名やID名を確認する方法」 を紹介します。
目次
はじめに
以下の記事を例に、ブラウザでのクラス名やID名の確認方法 を解説していきたいと思います。
※ 今回の記事でもOKです。
記事タイトル部分のタイトル部分のクラス名を確認します。
上記の記事(または今回の記事)の、記事タイトル部分でマウスを右クリックしてください。
以下の画像の場合だと、太文字の「【CSS】付箋風ボタンをCSSで作ってみる!」の部分が記事タイトルになります。

ここからは、ブラウザ別に確認方法を解説していきます。
以下の4つのブラウザでの確認方法を紹介します。
普段、よく使うブラウザの解説に移動してください。
※ とくにコレといったものがなければ、Chromeがオススメです。
クラス名を確認する(ブラウザ別)
Chrome
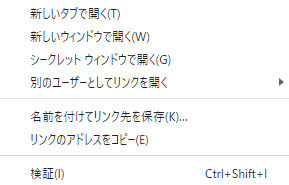
Chromeで記事タイトルを右クリックすると、以下のようなメニューが表示されるので、「検証」を選択 してください。

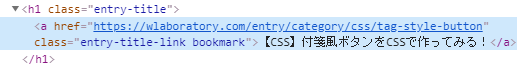
「検証」をクリックすると、記事のHTMLが表示され、以下のようにタイトル部分にフォーカスされます。

タイトル(h1要素)のクラス名はentry-titleで、内部のリンクのクラス名はentry-title-linkとbookmarkの2つであることがわかります。
Firefox
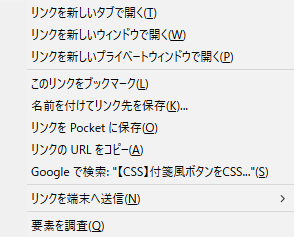
Firefoxで記事タイトルを右クリックすると、以下のようなメニューが表示されるので、「要素を調査」 を選択してください。

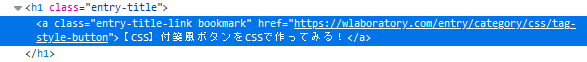
「要素を調査」をクリックすると、記事のHTMLが表示され、以下のようにタイトル部分にフォーカスされます。

タイトル(h1要素)のクラス名はentry-titleで、内部のリンクのクラス名はentry-title-linkとbookmarkの2つであることがわかります。
Edge
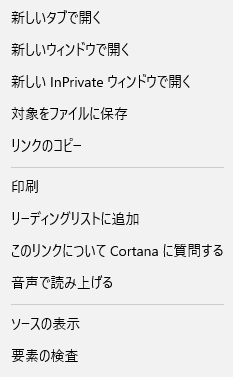
Edgeで記事タイトルを右クリックすると、以下のようなメニューが表示されるので、「要素の検査」を選択 してください。

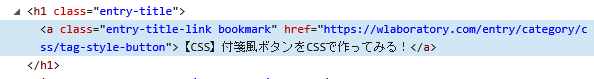
「要素の検査」をクリックすると、記事のHTMLが表示され、以下のようにタイトル部分にフォーカスされます。

タイトル(h1要素)のクラス名はentry-titleで、内部のリンクのクラス名はentry-title-linkとbookmarkの2つであることがわかります。
Internet Exploler
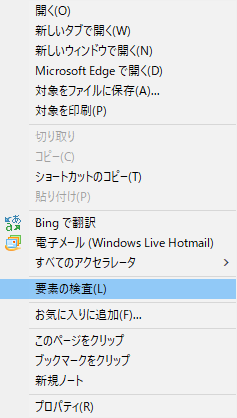
Internet Explolerで記事タイトルを右クリックすると、以下のようなメニューが表示されるので、「要素の検査」 を選択してください。

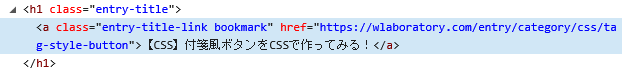
「要素の検査」をクリックすると、記事のHTMLが表示され、以下のようにタイトル部分にフォーカスされます。

タイトル(h1要素)のクラス名はentry-titleで、内部のリンクのクラス名はentry-title-linkとbookmarkの2つであることがわかります。
まとめ
以上、「ブラウザでブログ構成要素のクラスやIDを確認する方法」について解説してみました。
最後に、今回の内容について、簡単にまとめてみたいと思います。
- カスタムしたい要素にマウスを合わせて右クリック
- 表示されたメニューから「検証(もしくは要素の検証、要素の検査)」を選択
- ページのHTMLが表示されるので、フォーカスされている部分の周辺から目当ての要素のクラス名またはID名を確認する
ぜひ、今回紹介した方法を使って、お使いのブログのデザインをカスタムしてみてください!