【Neo4j】Dockerで試すNeo4j【第4回/JavaScript編 その1】

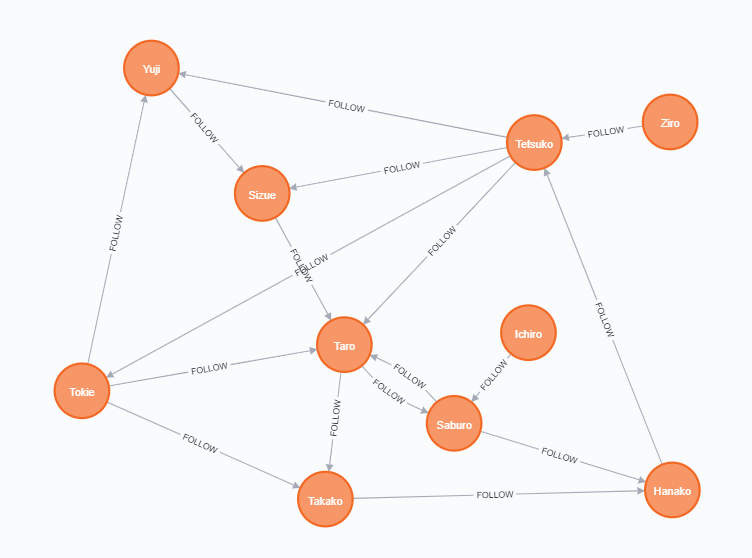
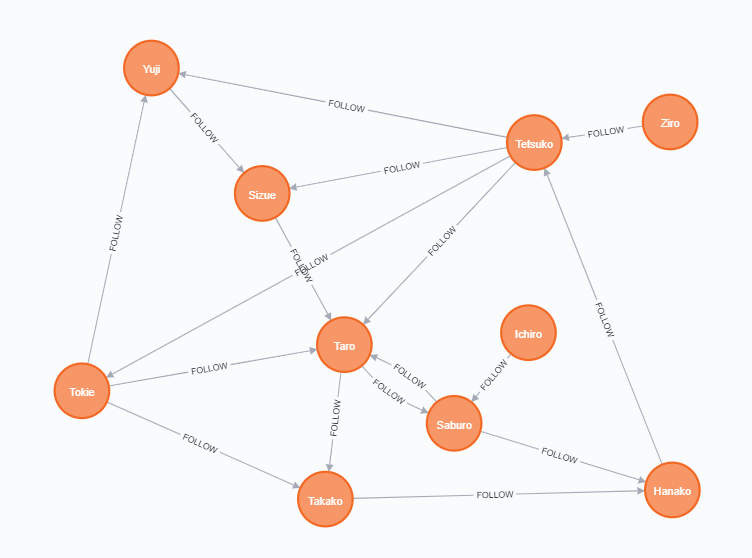
今回からは、JavaScript(TypeScript)を使って指定のPersonのリレーションを検索・表示する簡易アプリを作成していきたいと思います。
アプリの作成を通して、JavaScriptとNeo4jの連携について解説していきたいと思います。
今回の記事では、JavaScriptとNeo4jの連携環境のセットアップし、ターゲット選択用のセレクタを実装していきます。
ターゲット選択用のセレクタには、対象候補の自動補完機能も実装したいと思います。
↓ 「Dockerで試すNeo4j」シリーズ記事一覧はこちら
続きを読む【Neo4j】Dockerで試すNeo4j【第3回/検索編】

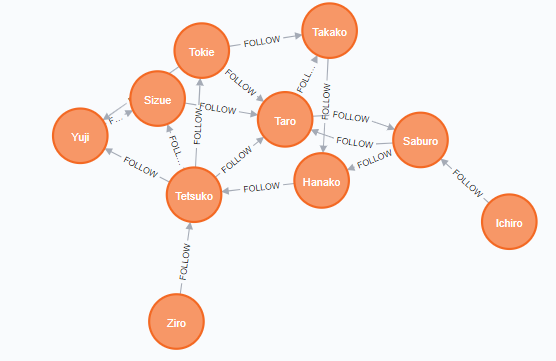
前回は、「Dockerで試すNeo4j」シリーズで使用するデータを追加し、MATCHクエリを使って追加したデータを簡単に確認してみました。
今回は、データ検索の要となるMATCHクエリについて、より詳細な使い方を紹介したいと思います。
↓ 「Dockerで試すNeo4j」シリーズ記事一覧はこちら
続きを読む【Neo4j】Dockerで試すNeo4j【第2回/データ追加編】

前回は、Dockerを使ったNeo4jのセットアップとユーザの作成について解説してみました。
今回は、「Dockerで試すNeo4j」シリーズで使用するデータを追加し、MATCHクエリを使って追加したデータを簡単に確認してみたいと思います。
↓ 前回の記事はこちら
続きを読む【Neo4j】Dockerで試すNeo4j【第1回/セットアップ編】

Neo4jは、最も人気のあるオープンソースのグラフデータベースです。
このシリーズでは、Dockerを使って、Neo4jを試していきたいと思います。
今回は、Dockerを使ったNeo4jのセットアップとユーザの作成について解説していきたいと思います。
続きを読むReact向けのフローティングボタンコンポーネントを作ってみました!
フローティングボタン用のコンポーネント を作ってみたので、簡単に解説したいと思います。
タイトルは「フローティングボタン用の...」となっていますが、ボタン以外でも使えます。
一応、パッケージとして公開してみましたが、簡単なものなので、記事中のコードのコピペでいいと思います(*´▽`*;)
↓ コードはこちら
↓ パッケージはこちら
続きを読む簡単セットアップ!Netlifyにステージング環境を追加する方法

今回は Netlify にステージング環境を追加する方法 について解説したいと思います!
Netlify では、簡単にステージング環境を追加する事ができます。
GitHub と連携する場合であれば、GitHub にステージング用のブランチを追加して、Netlify の設定ページで公開用ブランチを追加するだけでステージング環境が出来てしまします。
おまけに、デフォルトでプルリクごとのプレビューも自動で用意されている という( ゚Д゚)ガクガク
それでは、早速、Netlify にステージング環境を追加する方法を解説していきます。
目次
- 目次
- はじめに
- 簡単な流れ
- GitHub リポジトリに staging ブランチを追加
- Netlify で staging ブランチの公開設定
- 全てのブランチを公開する場合
- 個別にブランチの公開設定をする場合
- ステージング用のページを確認!
- プルリクのプレビューチェックもできる!
- まとめ
Netlify + GitHub 環境で簡単にサイトを公開する方法

今回は Netlify + GitHub 環境で簡単にサイトを公開する方法 について解説したいと思います!
「 Netlify 」は静的コンテンツのホスティングサービスです。
GitHub や GitLab、Bitbucket のリポジトリに置いてある静的コンテンツを比較的簡単な設定で Web 上に公開することができます。
サイトを更新する場合も、GitHub に更新内容をプッシュするだけでサイトが更新 され、非常に便利です。
その他、公開用ブランチやディレクトリの選択が自由 だったり、無料枠の範囲で独自ドメインを設定できる など、簡単設定かつ高機能、懐にも優しいサービス内容となっています。
目次
- 目次
- 簡単な流れ
- 公開用の GitHub リポジトリの作成
- リポジトリ作成 & クローン
- 公開用のブランチを作成
- 公開用ファイルを追加
- コミット & プッシュ
- Netlify で公開設定
- Netlify に登録
- サイトの公開
- Netlify のインストール
- 公開リポジトリの選択
- 公開したいリポジトリが表示さない場合は...
- デプロイ設定
- 公開するブランチの選択
- 公開用ディレクトリの設定
- サイト公開
- 公開サイトの確認
- 内容の変更チェック
- 公開URLの調整
- まとめ
npmパッケージの公開用テンプレートを作ってみました | with TypeScript, Jest, ESLint, Prettier, etc.

npm パッケージの公開用テンプレート を作ってみました。
本記事ではテンプレートの内容について、簡単に解説したいと思います。
以下は、2020/07/09 時点でテンプレートに含まれる内容です。
- TypeScript
- CI/CD (publish by GitHub Actions)
- Jest
- ESLint
- Prettier
- EditorConfig
- husky
※ 上記以外の項目については、テンプレート中の package.json などを参考にしてください。
続きを読む【GitLab】GitHubリポジトリをGitLabプロジェクトにインポートする方法

今回は GitLab プロジェクトに GitHub リポジトリをインポートする方法 を紹介したいと思います。
大雑把な流れとしては、「 GitHub でインポート用のアクセストークンを生成 > GitLab でインポート設定」 といった流れです。
GitLab でインポート設定は GitHub で生成したアクセストークンを入力するだけなので、とくに難しい設定はありません。
目次
- 目次
- GitHub でインポート用のアクセストークンを生成する
- GitLab でインポートの設定をする
- まとめ
【VS Code】Remote Development テンプレートを作ってみました!

「Visual Studio Code」の「Remote Development」用のテンプレート を作ってみたので、簡単に紹介したいと思います。
主にテンプレートの使い方について解説していきます。
続きを読む