人気のディープラーニングフレームワーク3つを比較 / PyTorch, Keras, TensorFlow

ディープラーニングフレームワークを使ってみようと思い、人気の3つのフレームワークを比較 してみました。
今回は、比較した内容を簡単にまとめてみたいと思います!
比較したフレームワークは以下の3つです。
- PyTorch
- Keras
- TensorFlow
※ モバイルからだとグラフが表示されない事があります。上手く表示されない場合はPCからのアクセスを試してみたください。
続きを読むPhpStorm(またはWebStorm)でESLint設定でリフォーマットしたい時の設定メモ
ここのところ、Nuxt.jsを試しているのですが、PhpStorm環境でコーディングしていると、コード中にESLintからのエラーメッセージがあふれます。
敬愛するPhpStormさんなら、ReformatショートカットでESLintのフォーマットでReformatしてくれるかと期待しましたが、残念ながら適用されず。
ESLintフォーマットで調整したものをうっかりReformatしてしまうと、ESLintフォーマットが破棄されてPhpStormで設定しているフォーマットでRefomatされてしまします(´・ω・`;)
なんとか、ESLintでReformatしてくれないものかと、情報を探していたら、以下のページを見つけました。
How to make WebStorm format code according to eslint?
以下、ESLintフォーマットでReformatしたい時の対処法です。
ESLintの設定
ESLintの設定をしていない場合は、ESLintの設定をする。
- 設定を開いて、
Preferences > Language & Frameworks > JavaScript > Code Quality Tools > ESLintを開く。 - ESLintの設定が
Disable ESLintの場合は、Automatic ESLint configurationに設定するか、Manual ESLint configurationで手動設定する 。
ショートカットの設定
Reformat Codeに設定されているショートカットキー(Windowsの場合はCtrl+Alt+L)をFix ESLint Problemsに変更します。
- 設定を開いて、
Preferences > Keymapを開く - Keymap設定内の検索で
eslintで検索 Fix ESLint Problemsを右クリックしてAdd Keyboard Shortcutを選択Ctrl+Alt+Lを設定Reformat Codeのショートカットの削除確認メッセージが表示されるので、Removeを選択。
まとめ
まだ、設定してからそれほど時間がたっていませんが、とりあえず、ショートカット1つであふれかえるエラーが一瞬で消えるのは気持ちがいいです(੭ु´・ω・`)੭ु⁾⁾
Next.js テンプレートを作ってみました | with TypeScript, Jest, Cypress, Sentry, GTM, ESLint, etc.

Next.js 用のテンプレート を作ってみたので、テンプレートの内容について、簡単に解説したいと思います。
2020/06/02 時点でテンプレートに含まれる内容は以下の通りです。
- Next.js
- TypeScript
- Googleタグマネージャー
- CI/CD (GitHub Actions + Netlify)
- Jest (+ Enzyme)
- Cypress
- ESLint
- Prettier
- stylelint
- EditorConfig
- husky
- Material-UI
- styled-components
- Sentry
※ 上記以外の項目については、テンプレート中の package.json などを参考にしてください。
続きを読むはてなブログ記事のGitHub管理環境「push-to-hatenablog」のセットアップと使い方

しばらく、はてなブログから離れていましたが、絶賛、復帰検討中です!
復帰にあたり、GitHubではてなブログの記事を管理できないかと調べていた所、blogsyncというツールを使えばうまく行きそうだったので、試しに記事管理用の環境を作ってみました。
本記事では、作成した環境push-to-hatenablogのセットアップと使い方を解説したいと思います。
push-to-hatenablogの中身については、別記事で投稿予定です。
目次
簡単な流れ
まずは、push-to-hatenablogと、その中で使用しているblogsyncについて簡単に紹介したいと思います。
その後、push-to-hatenablogのセットアップ方法と使い方について解説していきたいと思います。
「blogsync」とは?
はてなの中の人が公開されている、はてなブログ用のCLIクライアントです。
はてなブログで提供されているAtomPub APIをラップして、はてなブログの記事を投稿、更新、取得をコマンドラインから行えるツールです。
詳細は以下のリポジトリを参照してください。
「push-to-hatenablog」について
今回紹介するpush-to-hatenablogでは、ローカル環境でDockerを使って、はてなブログ記事の取得と新規投稿を行います。
また、記事管理用のGitHubリポジトリを作成し、GitHubアクションを使って、編集・プッシュされた記事の更新を行います。
必要な環境
- Docker
- docker-compose
セットアップ
記事管理用のGitHubリポジトリを追加
それでは、早速、はてな記事の管理環境をセットアップしていきます。
まずは、記事管理用のGitHubリポジトリを追加してください。
push-to-hatenablog をクローン
以下のリポジトリをクローンして、リモートリポジトリを記事管理用に作成したリポジトリに変更するか、クローンしたファイルをローカルリポジトリに移動・設置してください。
blogsync.yamlの追加
blogsyncの設定ファイルblogsync.yamlを追加します。
ここで追加する設定ファイルは、ローカル環境から新規記事を投稿するときに使用します。
blogsync.example.yamlのファイル名をblogsync.yamlに変更してください。
blogsync.example.yamlの中身は以下の通りです。
[ブログのドメイン名]: username: [ユーザ名] password: [AtomPubのAPIキー] default: local_root: entries
[ユーザ名]には、はてなアカウントのユーザ名を設定してください。
[AtomPubのAPIキー]には、はてなブログ管理ページの設定/詳細設定/AtomPubにあるAPIキーを設定してください。
blogsync.yamlのより詳しい内容は、以下のページを参照してください。
x-motemen/blogsync #Configuration
Secretの追加
記事の更新には、GitHubアクションを利用します。
ワークフロー中で必要になるSecretを設定していきます。
※ Secretsの設定は、追加したGitHubリポジトリページのSettings/Secretsから設定できます。詳細は以下のページを参考にしてください。
記事の更新時に以下の2つのSecretが必要となりますので、GitHubリポジトリに追加してください。
DOMAIN
DOMAINという名前のSecretを追加してください。値にはブログのドメイン名を設定してください。
BSY
BSYという名前で以下のような値のSecretを追加してください。
[ブログのドメイン名]:\n username: [ユーザ名]\n password: [AtomPubのAPIキー]\n default:\n local_root: entries
ワークフロー中でblogsyncの設定ファイルを生成するために使用します。
ローカル用のblogsync.yamlとほぼ同じ内容ですが、各行の最後に改行コード\nを追加してあります。
ローカル用のblogsync.yamlと同様に、[ブログのドメイン]、[ユーザ名]、[AtomPubのAPIキー]を書き換えたものをSecretの値に設定してください。
「push-to-hatenablog」の使い方
記事の取得
既にはてなブログに投稿済みの記事をローカル環境にダウンロードするには、以下のコマンドを実行してください。
docker-compose run --rm blogsync pull ${domain}
${domain}にはブログのドメイン名を指定してください。
注意事項
記事取得はmasterブランチで行うようにしてください。
記事の取得前に使用中のブランチがmasterブランチであるか確認し、ブランチがmaster以外の場合はmasterブランチに切り替えてください。
はてなブログの更新はmasterブランチからの差分ファイルを対象としています。 masterブランチをプッシュした場合は、差分ファイルがないため更新処理が行われません。
逆に、masterブランチを利用する事で更新処理を回避することもできます。
記事数が多いと、はてなブログの更新に時間がかかります。 また、記事の取得処理で取得した記事については更新の必要がないので、記事の取得はmasterブランチで行い、記事の更新処理を回避するようにしてください。
特に初回の記事取得など、記事の取得数が多い場合はmasterブランチで取得するようにしてください。
新規記事の投稿
新規記事を投稿するには以下のコマンドを実行してください。 以下のコマンドにより、はてなブログとローカル環境に記事の下書きが追加されます。
docker-compose run --rm blogsync post --title=draft --draft --custom-path=${path} ${domain} < draft.md
${domain}にはブログのドメイン名を指定してください。
${path}には記事のパスを指定してください。
例: it/javascript/react-introduction
${path}に設定した記事のパスは、公開後の記事のパスに反映されます。
また、ローカル環境に追加される編集用ファイルのパスに対しても、${path}に設定した内容が反映されます。
記事の更新
編集した記事ファイルをGitHubへプッシュすると、GitHubアクションの更新ワークフローによって、はてなブログの記事が更新されます。
GitHubアクションのワークフロー設定の内容は以下を確認してください。
mm0202/push-to-hatenablog/.github/workflows/push.yml
注意事項
記事の編集前にブランチをmaster以外のブランチに切り替えてください。
その際、masterブランチからの差分ファイルが更新対象となりますので、記事の編集はmasterブランチ以外で行う必要があります。
まとめ
以上、push-to-hatenablogのセットアップと使い方について解説しました。
私自身も使い始めたばかりですが、そこそこいい感じに使えそうな気がします。
しばらく使ってみて投稿・更新フローが固まってきたら、使用例の紹介記事を書きたいと思います。
また、近いうちにpush-to-hatenablogの中身についての解説記事も投稿予定です。
動作不良や、問題点・疑問点など有りましたら、コメントより指摘していただけると助かります!
React + Cypress で「Timed out retrying: `cy.type()` failed because this element is detached from the DOM.」みたいなエラーが出たときの対処法

React + Cypress で、テキストエリアへの入力チェックを使用としたところ、以下のようなエラーが発生しました
Timed out retrying: `cy.type()` failed because this element is detached from the DOM.
今回は上記のようのエラーが発生した場合の対処方について解説したいと思います。
続きを読む人気どころのオンラインエディタを比較 / CodePen, jsFiddle, jsbin, Plunker, jsdo.it

記事を書くのにオンラインエディタを使うようになったので、人気どころを調べてみました。
以下の記事を参考にGoogleトレンドで比較。(以下の記事には入っていませんが、国産っぽいjsdo.itも比較に入れました。)
CodePenだけじゃない!ブラウザー上でサクッとコードを書けるプレイグラウンド7選
人気どころの解説がわかりやすい記事です。What are the best web development playgrounds?
デベロッパー向けのアンケートサイト。なんとなく人気度が把握できます。ブラウザ上でHTML5/Javascriptを実行するサービスの使い分け
特に人気のある4つのエディタが詳しく解説されている記事。埋め込みデモもあるので、直感的に違いがわかりやすいです。
【CSS】translateXを使ったときに、IEで表示すると水平スクロールバーが表示されてしまう問題への対処法

画像とテキストを重ねて中央寄せするときなどに、translateXが便利でよく使っているのですが、IEだと水平スクロールバーが表示されてしまう事があります。
以下のサンプル(もしくはこのページ)をIEで表示するとサンプルデモの結果表示の下部に水平スクロールバーが表示されてしまいます。(Firefox, Chromeで表示した場合は問題なく表示されていると思います。)
See the Pen translateX by m (@m3816) on CodePen.
この場合の対処法は、以下の通り。
See the Pen translateX with overflow-x: hidden by m (@m3816) on CodePen.
bodyにoverflow-x: hiddenを指定することで水平スクロールバーが表示されなくなります。
「新型コロナウイルス感染症対策サイト 全国版(非公式)」をモバイル向けに調整しました

以下の「新型コロナウイルス感染症対策サイト 全国版(非公式)」を モバイル向けに調整 しました。
主にモバイルでの表示で、取得データのサイズがネックとなっていたため、取得データに含まれる情報を必要なもののみに制限して、データのサイズを縮小しました。
また、これに伴い、一定以上の通信環境と端末の性能があれば、モバイル環境でもフィルタ機能が動作することが確認できたため、まずはトライアルとして、モバイル環境でもフィルタ機能が表示されるように調整 しました。
※ 通信環境や端末の性能によっては、表示や動作が不安定になる場合があります。あらかじめ、ご了承お願い致します。
ソースコードについては以下のページを参照してください。
開発者向けの情報やサイト構築における行動原則などは本家リポジトリであるtokyo-metropolitan-gov/covid19を参照お願い致します。
【Markdown】はてなブログでコードに色付けがされない時のメモ

普段、マークダウンで記事を書いているのですが、コードに色付けがされていないことがたまにありました。
最初に答えを言ってしまうと、コード挿入に指定できる拡張子が、あまり幅広く対応されていないことが原因でした 。
例えば、JavaScriptの場合は、javascriptなら大丈夫ですが、jsはダメといった感じです。
今回、試してみたものを簡単にまとめておきたいと思います。
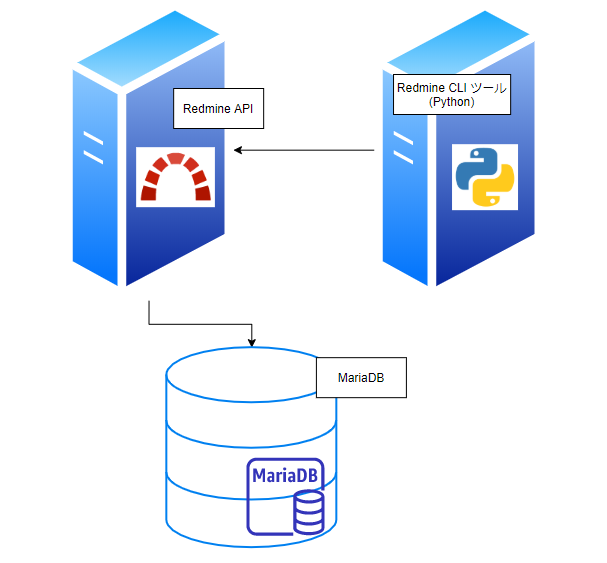
続きを読む【Redmine】Python で Redmine CLI ツールを作ってみる!

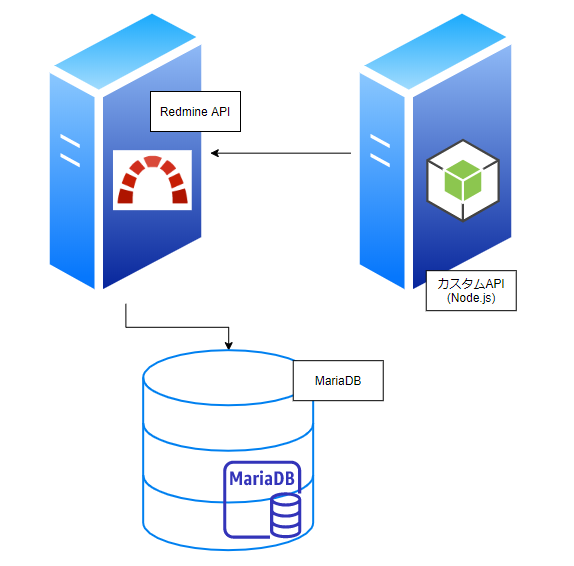
今回は Python を使って、Redmine CLI (コマンドラインインターフェイス) ツールを作ってみたい と思います。
以下のリポジトリに設置したサンプルコードを使って、解説を進めていきたいと思います。
CLI のベースには Click パッケージを、Redmine API へのアクセスには Python-Redmine パッケージを使用します。
続きを読む【Redmine】Redmine API を試してみる【curl編】

今回は curl コマンドを使って、Redmine API 経由でプロジェクトを操作 してみたいと思います。
ここのところ、ちょくちょく Redmine をさわる機会があり、Redmine API について調べることがあったので、簡単にまとめてみたいと思います。
目次
- 目次
- 必要な環境
- 簡単な流れ
- ソースコードの取得
- Redmine コンテナの起動
- 必要な変数の定義
- API アクセスキーの確認
- REST API を有効化する
- API アクセスキーを取得する
- API アクセスキーの確認
- プロジェクト操作関数をロード
- 各関数の簡単な解説
- checkVariables
- listProjects
- showProject
- createProject
- updateProjectDescription
- deleteProject
- 各関数の簡単な解説
- プロジェクトを API 経由で操作する
- プロジェクトをリストアップ
- プロジェクトの作成
- プロジェクトの更新
- プロジェクトの削除
- 後始末
- まとめ